
In the realm of visual communication, certain illustrations are designed to simplify complex information, enabling viewers to grasp intricate relationships effortlessly. These graphical elements serve as a powerful tool, helping to convey data in an engaging and comprehensible manner. By breaking down elaborate concepts into more digestible parts, they enhance the learning experience for audiences.
Each section of this illustration plays a significant role in conveying distinct meanings, contributing to the overall narrative. The organization and layout allow for an intuitive understanding of various interconnected themes, fostering a clearer perception of the subject matter. The careful selection of shapes and colors not only enhances aesthetics but also aids in the retention of information, making it easier for individuals to recall and apply what they have learned.
By delving into the individual elements of this visual representation, one can appreciate the artistry and thoughtfulness behind its construction. Each segment carries a unique message, working harmoniously to provide a comprehensive overview of the topic at hand. This exploration unveils the depth of insight that such illustrations can offer, transforming the way we approach and interpret information.

Understanding the roles of various components within a visual representation can greatly enhance comprehension of the overall concept. Each section contributes to the effectiveness of conveying information, serving distinct purposes that together create a cohesive narrative.
Key Functions of Different Sections

- Primary Component: This segment acts as the central focus, providing the main idea or theme that guides the viewer’s understanding.
- Secondary Elements: These sections support the main idea by offering additional context, details, or examples that enrich the narrative.
- Connecting Lines: They illustrate relationships between the main focus and secondary elements, emphasizing how they interact and support one another.
Importance of Structure

Each component’s placement within the framework is crucial. A well-organized structure facilitates easy navigation, allowing viewers to grasp complex information quickly. Proper alignment and hierarchy enhance clarity and retention.
- Effective visual communication relies on:
- Clear organization of ideas
- Logical flow of information
- Visual balance to maintain viewer engagement
Applications in Education and Analysis

Visual representations serve as powerful tools for understanding complex relationships and processes. Their ability to simplify information makes them invaluable in educational settings and analytical frameworks. By leveraging these visual aids, learners and professionals alike can gain insights into multifaceted concepts, facilitating better comprehension and critical thinking.
In educational contexts, these visual models enhance interactive learning experiences. They allow students to visualize intricate connections between various elements, thereby promoting engagement and retention of knowledge. Furthermore, educators can employ these tools to assess student understanding and identify areas that require additional focus.
Analytically, such representations assist in organizing data and uncovering trends that may not be immediately apparent. Professionals in various fields utilize these models to strategize, evaluate outcomes, and present findings clearly. This method of representation aids in collaborative efforts, fostering a shared understanding among team members.
| Field | Application | Benefits |
|---|---|---|
| Education | Interactive Learning | Improved engagement and retention |
| Business | Strategic Planning | Enhanced clarity and communication |
| Research | Data Analysis | Identification of trends and patterns |
| Healthcare | Patient Education | Better understanding of health conditions |
Visual Representation Techniques
Effective visualization is essential for conveying complex information in an easily digestible format. By employing various methods, one can enhance understanding and retention of data, making intricate relationships more accessible. These techniques allow for clear communication of key insights, promoting better decision-making and analysis.
| Technique | Description |
|---|---|
| Flowcharts | Illustrate processes or sequences in a linear fashion, helping to clarify steps and decision points. |
| Infographics | Combine graphics and text to present data visually, often incorporating statistics and key facts. |
| Concept Maps | Show relationships between ideas, allowing for a multi-dimensional view of interconnected concepts. |
| Graphs | Represent numerical data visually, making trends and comparisons immediately visible. |
| Charts | Provide a summary of data in a structured format, allowing for quick reference and analysis. |
Common Misinterpretations to Avoid

Understanding complex visual representations can often lead to confusion. Many individuals may misinterpret certain elements, which can hinder effective communication of ideas. Recognizing these misconceptions is essential for accurate analysis and application.
Misconception About Relationships
One frequent misunderstanding involves the connections between elements. People may assume that a direct line signifies a strict cause-and-effect relationship, while it might merely indicate correlation or association. It’s important to consider the context and purpose of the representation to avoid such oversimplifications.
Overlooking Contextual Factors
Another common error is ignoring the broader context in which the visual representation exists. Individuals may focus solely on individual components without considering how they interact within the larger system. This oversight can lead to an incomplete understanding of the information being conveyed.
| Misinterpretation | Clarification |
|---|---|
| Direct lines indicate causality | Lines may represent correlation, not causation. |
| Components are standalone elements | Elements interact and influence each other within a system. |
| Only focus on the visual | Context and background information are equally important. |
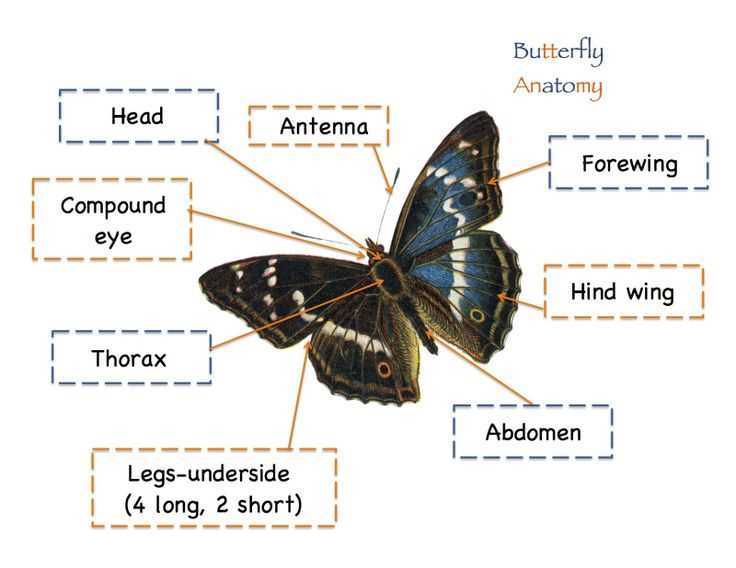
Benefits of Using a Butterfly Diagram
The visual representation of data through a unique graphical format offers numerous advantages for analysis and communication. By illustrating relationships and differences in a clear manner, this approach enhances understanding and decision-making processes across various fields.
Enhanced Clarity
One of the primary benefits is the clarity it brings to complex information. By organizing data into distinct sections, individuals can quickly grasp essential points, making it easier to compare various elements. This visual organization helps eliminate confusion and promotes effective discussions among team members.
Improved Analysis
Utilizing this creative format facilitates a more profound examination of relationships and trends. It allows users to identify patterns and discrepancies that may not be immediately apparent in traditional formats. Such insights can lead to more informed choices and strategic planning, ultimately contributing to better outcomes in projects and initiatives.
Variations in Design and Structure

The diversity in visual representations can significantly impact how information is perceived and understood. Different styles and frameworks can lead to varied interpretations, making it essential to choose an appropriate format based on the intended message.
Design choices play a crucial role in enhancing clarity and engagement. Elements such as color schemes, shapes, and spacing can transform a simple representation into a captivating one. Additionally, varying structures can cater to different audiences, ensuring that the content resonates effectively.
Moreover, the incorporation of unique features can facilitate better comprehension. Tailoring the layout to fit specific contexts or themes can help convey complex concepts more intuitively. Ultimately, the flexibility in design and structure allows for creative expressions of ideas while maintaining functionality.
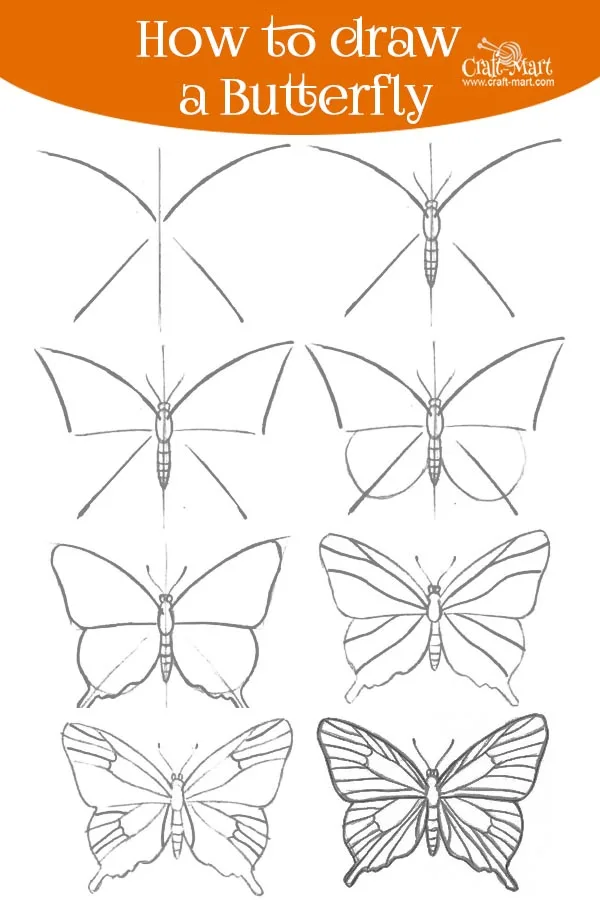
How to Create Your Own Diagram
Designing your own visual representation can be an exciting process that allows for creativity and clarity. By following a systematic approach, you can create an informative image that effectively communicates your ideas and insights. This guide will provide you with essential steps to craft a unique illustration tailored to your needs.
Step 1: Define Your Objective

Begin by identifying the primary goal of your creation. What message do you want to convey? Understanding the purpose will guide your design choices and help ensure that your final result is cohesive and impactful.
Step 2: Organize Your Information

Gather all relevant data and organize it logically. Group similar concepts together, and prioritize the information to highlight the most important elements. This structured approach will provide a solid foundation for your visual representation, allowing viewers to easily grasp the content.
Emphasize clarity and simplicity in your design to enhance understanding. Utilizing various shapes, colors, and lines can help differentiate between different categories and make the overall illustration more engaging.